实现这样的功能只需3步。
第一,获取当前app的版本信息。
第二,需要一个接口,获取服务器上app版本的基本信息,(最低版本,最高版本,资源包的大小,资源包的url,【这里区分android 和 ios】,更新的内容),当然可以根据需求,让接口返回有用的信息。
第三,判断是不是需要强制更新, 如果是强制更新的话把接口返回的资源包url 通过插件来下载。
插件定义了一个全局对象 hotpatch object,整个方法当前版本只暴露出一个方法updateNewVersion,调用该方法传入一个 www.zip的下载地址,之后插件会自动下载,并解压。
hotpatch.updateNewVersion("); //如果是android机用安卓的url,如果是ios用ios的url。注意:由于android平台由于特殊性 ,需要打开主工程的mainActivity 文件,在 {super.onCreate(savedInstanceState);后面加上一行代码 init();示例:
调用接口获取服务器的版本信息$scope.versionNumber = urls.getVersion().versionNumber;//获取当前的版本信息var method = "GET";var url = "http://agelocmedev.cn.nuskin.com/agelocme/api/v1/appVersion/getAppVersion";urls.chackUpdate(method, url) //调用接口获取服务器上app版本的基本信息 .success(function (data, status) { //检查版本更新 弹出一个窗口提示更新 判断是强制更新还是非强制更新? var param = { message1: "发现新版本", message2: data.result.lastVersion, message3: data.result.fileSize, message4: data.result.updateDesp, }//页面上展示的一些信息,根据需求需要。 $rootScope.androidUrl = data.result.androidUrl; $rootScope.iosUrl = data.result.iosUrl; if ($scope.versionNumber < data.result.lowestVersion) { var force = true;//强制更新 } else if (data.result.lowestVersion <= $scope.versionNumber < data.result.lastVersion{ var force = false;//非强制更新 } httpRes.checkUpdateMessage(param, force);//dialog 弹出一个弹框 }).error(function (data, status) { }); 点击立即更新时候的操作
scope.update = function () { if (device.platform === 'android' || device.platform === 'Android') { console.log($rootScope.androidUrl); hotpatch.updateNewVersion($rootScope.androidUrl);//调用插件 下载资源包 }else{ console.log($rootScope.iosUrl); hotpatch.updateNewVersion($rootScope.iosUrl);//调用插件 下载资源包 }} 安装包下载好之后自动安装重新加载页面
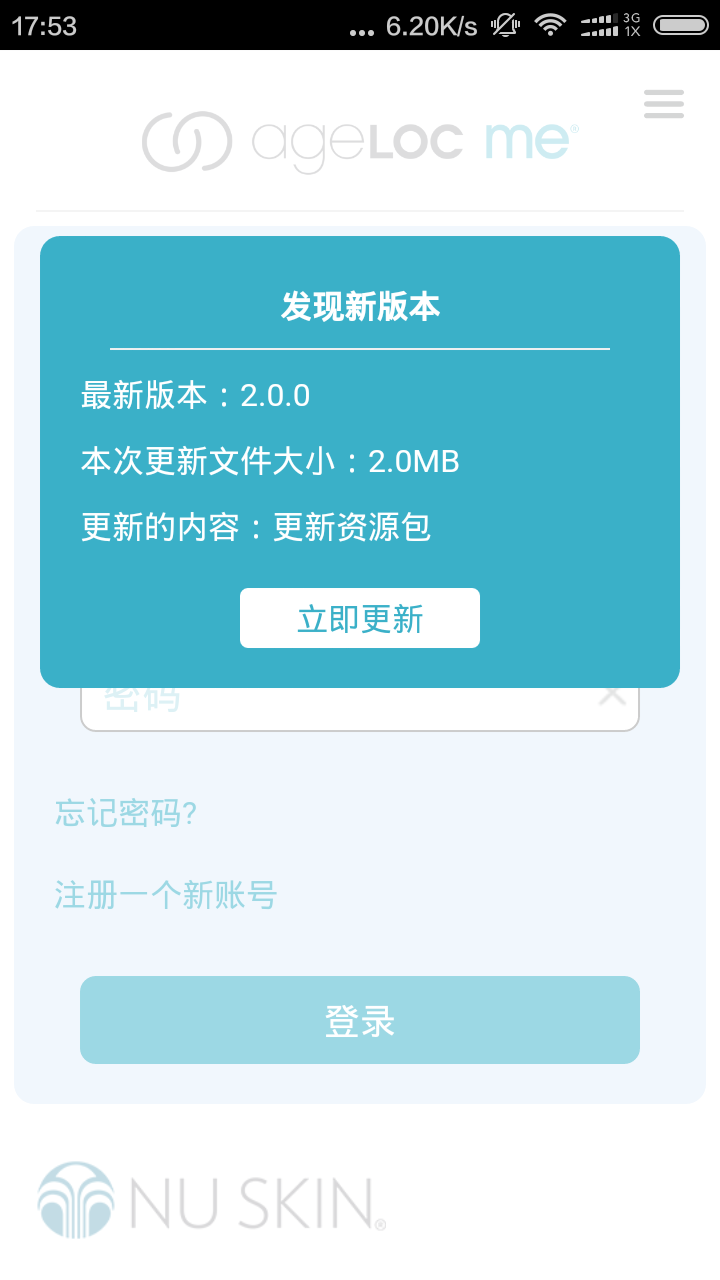
效果图: